一、项目展示图

前台首页

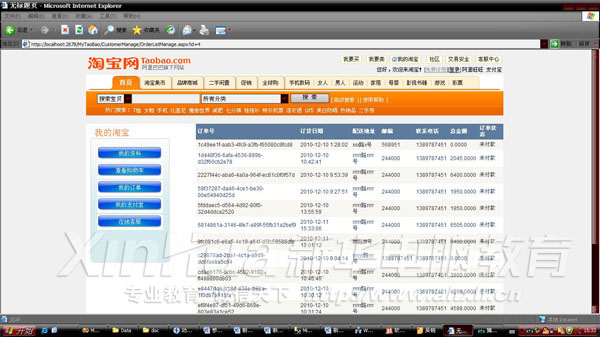
订单管理页面
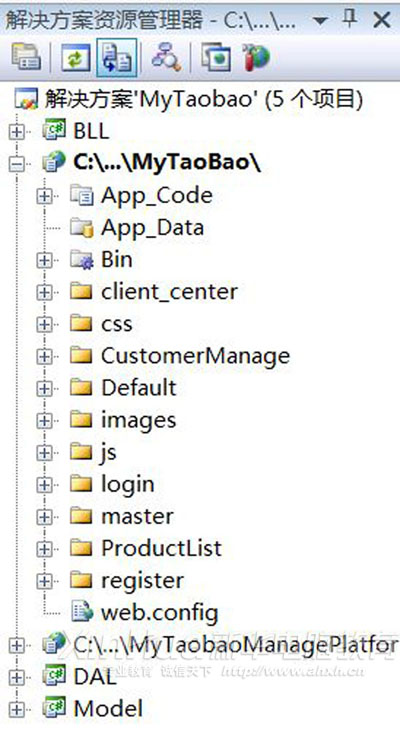
二、代码框架图


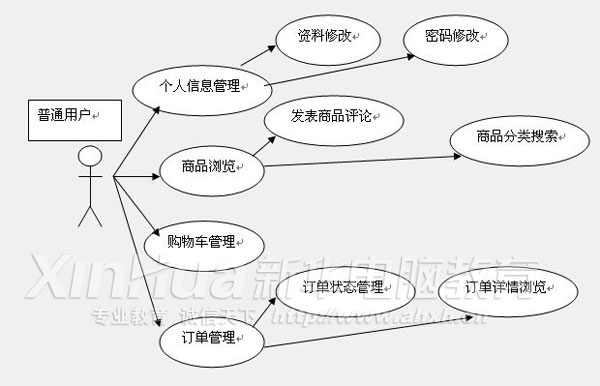
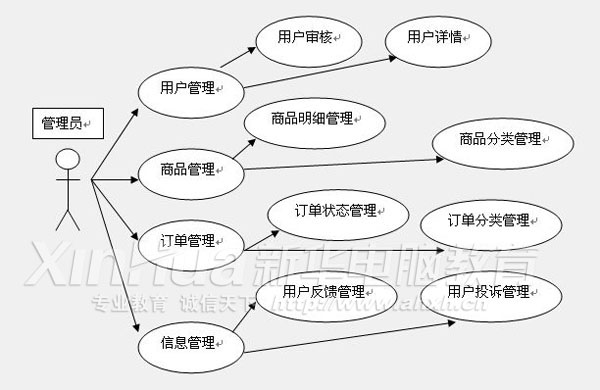
三、系统功能结构描述


四、功能简介
用户注册
用户姓名,账号,密码,电子邮箱,性别,出生日期为必填信息.其中姓名和邮箱不能与已注册用户重复 ;
使用验证控件对以上信息进行客户端验证(所有信息非空验证,邮箱的正则验证,重复密码的比较验证,出生日期的格式验证) ;
选填项目可以不填写,如果填写,需要进行格式验证(邮政编码和联系电话的正则验证)
使用MultiView实现多步骤注册
用户登录
会员名与密码要求正确,否则不允许登录,登录成功跳转至首页
登录成功创建Session对象进行状态保存
首页:
1.页面头部下拉列表绑定二级商品分类以及全部分类选项,搜索框由用户填写,要求有以下逻辑:
i.不选择二级分类,则按用户输入商品名匹配查找
ii.选择二级分类,则以二级分类下的用户输入商品名匹配查找
iii.如果用户没有输入搜索关键字,则查找下拉列表中选择的二级分类所有内容
2.查找结果将在商品列表页面展示
3.搜索功能包含在母板页中,所有页面都应具有搜索功能(此要求在以下页面说明中不再赘述)
商品列表:
1.使用Repeater控件实现商品列表的布局,提供分页功能,每页显示16条商品信息
2.商品信息中包括商品图片,价格,余量以及加入购物车和查看商品详情按钮
3.右侧页面包括购物车明细信息,购物车数据由Session保存,并提供给用户修改购物车和结算的按钮
4.添加购物车按钮要求有以下逻辑
i.提示用户是否确认添加
ii.如果购物车中没有该商品,则增加一条记录
iii如果购物车中有该商品,则数量增加
iv.商品添加的数量应不大于其余量
订单页面:
由DetailsView布局订单信息,由Datalist布局订单明细信息,配送信息由用户个人资料生成
加载此页前需要检查用户登录状态,如果尚未登录则转至登录界面
订单记录包括,订单号(GUID生成),收货人,邮编,配送地址,联系电话,订货日期,总金额,要求有以下逻辑:
i.配送信息不完整的话,提交订单按钮将不可用
ii.允许用户修改配送信息
iii.用户修改信息后将可以选择”将配送信息覆盖个人资料”或”仅本次交易使用此信息,不覆盖资料”
安徽新华电脑学校专业职业规划师为你提供更多帮助【在线咨询】


 热门精品专业
热门精品专业

